この度、本ブログ「FatherLog」はモバイルでのウェブサイト閲覧を高速化するAMP(Accelerated Mobile Pages)に対応しました。
これまで個別記事ページ表示に時間がかかっていたものもありましたが、今回のAMP対応によって更なる個別記事の高速な表示が可能となり、読者がストレスなくWEBページを閲覧できるよう対応しました!
スマホなどモバイル端末での高速表示に対応
今回導入したAMP対応によって、FatherLog内の記事表示速度がかなり向上させています。
レビュー記事では、画像を多く使用しているものも多いため、これまでは画像のリサイズや圧縮を行うことはもちろん、遅延表示といった細工を施すことで、なんとか表示速度遅延を最小限に抑えられるように個別設定していました。
AMP対応で、これらのコンテンツ自体がキャッシュされることで、検索結果からタイトルをタップしたあとのアクセス時間が大幅に短縮されます。
これまでの読者の方はもちろん、新しくこのブログを読んでいただく方はストレスなく記事表示ができるようになったので、ページ表示遅延による離脱を防ぐことでユーサビリティの向上に繋がると考えています。
検索結果の表示が爆速
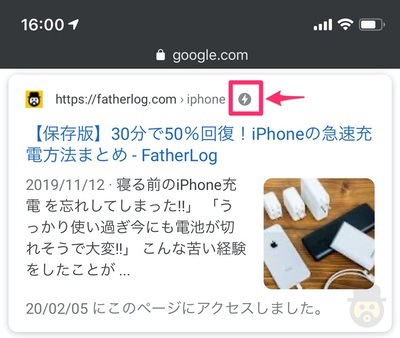
実際に、当ブログ記事を検索結果で確認すると、AMP対応の印となる雷のようなロゴが表示されていることがわかります。

AMP対応はSEO的観点からは、直接は関連性はないとされているものの、高速表示させてユーザー離脱を防ぐという意味では、ページ評価に多少寄与するのではないかと踏んでいます。
「海外SEO情報ブログ」によると、2020年9月には全サイトがGoogleのモバイルファーストインデックスに移行されるとのこと。
FatherLogは、すでにモバイルインデックスによりGoogleにクロールされているので、特段問題はなさそうです。
AMP自体も進化。CSSはほとんど崩れていない(と思う)
実はAMP対応したのは今回が初めてではなく、1年ほど前にも短期間設定したことがあります。
当時は「AMP対応した方が良い」なんていう記事が回りに溢れていて、何としてでも対応しないとと思いながら必死にやった覚えがあります。
しかし、AMPページでのCSS崩れに上手く対応することができず諦めました。CSS崩れは僕のようなコーディング初心者にとって、AMP対応の最大の難所だと思います。
現在はAMPのプラグイン設定の中で、現状のCSSをそのままAMPページでも引き継げる設定ができたので、簡単に対応することができています。
まぁ、実際は細かなエラーが多数発生しているため、徐々にコード修正して対応していこうかと。
記事自体の高速表示はもちろんのこと、これまで通りコンテンツ内容も充実させていきたいと思うので、どうかこれからもFatherLogを読んでもらえると嬉しいです!
応援よろしくお願いします!


