普段、何か調べたいことがあると、Googleを使ってググります。みなさんもそうですよね!?
膨大な検索結果から自分が欲しい情報かどうかを判断する基準は、タイトル・スニペット・記事の更新日です。
検索結果に求めるものはその時々に応じた最新版の情報を仕入れたいもの。となると、記事更新日は特に重要な項目になるかと思います。
せっかくリライトした記事も、最新の日付が表示されていないければ、検索結果上では古い公開日が表示され、検索したユーザーがクリックしてくれないかもしれません。
というわけで、ここでは、「WordPressテーマ『SANGO』で記事更新日をGoogle検索結果に反映させるカスタマイズ方法」について、ぼくが行ったやり方をまとめておきます。
(カスタマイズは自己責任でお願いします・・・)
リライトした記事更新日を検索結果に反映させたい
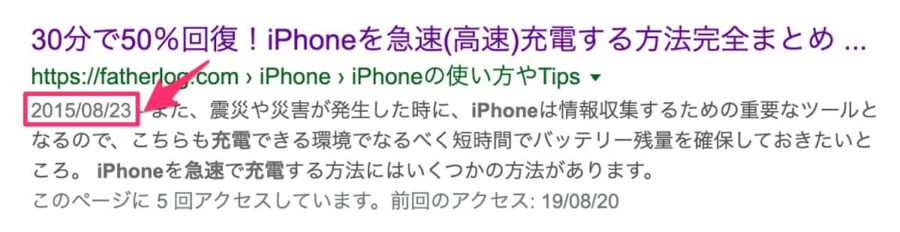
たとえば「30分で50%回復!iPhoneを急速(高速)充電する方法まとめ【保存版】」という記事。
ブログを始めた初期くらいに書いた記事を、年々進化するiPhoneの仕様に合わせて記事内容をアップデートしているものです。
おかげさまで、Google検索では1ページ目上位を常にキープし、ある程度のPVを稼いでくれている記事なのですが、検索結果で唯一気になるのが「記事公開日」の表示です。

最初に記事を書いた「2015年8月23日」がハッキリと表示されています。
定期的にリライトをしているので内容は最新。しかし、検索結果としてはもう4年前の記事。
いくら検索結果上位にあったとしても、日付が古ければ「昔の情報」としてユーザーから認識されてしまう可能性が高いです。
少なくとも、ぼくが検索ユーザーならそういう判断をします。
検索ユーザーのほとんどは、最新の情報を欲しているが当然かと。
その判断基準として、この記事公開日(記事更新日)が重要な要素となるのは間違いありません。
今回参考にさせてもらった記事
WordPressの構造ファイルをカスタマイズしていくにあたり、いくつかのブログ記事を参考にさせてもらいました。
同じSANGOを使っているTanweb.netさんの「ブログ記事の更新日を優先して Google 検索に知らせると SEO に効果アリ!(SANGO用カスタマイズ)」という記事。
SANGOテーマ向けカスタマイズとして、すごく分かりやすく書いてあります。
コード差し替え部分が以前のSANGOバージョン(恐らくv1.8以前)となっていたようなので、今回僕はバージョン1.8.7に対応したカスタマイズ記事を書くことにしました。
そして、もう1つは、Tanweb.netさんも参考にしたと書かれている元祖カスタマイズ記事、寝ログさんの「記事の更新日をHTML5対応にして正しくGoogleに伝える方法[WordPressカスタマイズ]」。
記事更新日を伝える根底的な部分がしっかりと書かれています。SANGO以外のWordPressテーマなら、こちらの記事が非常に有用です。
SANGOカスタマイズのためのコード編集はくれぐれも自己責任でお願いします。
リライトした記事の更新日を反映させるためのカスタマイズ
SANGOの場合、記事更新日を反映させるカスタマイズをするには、2つのphpファイルを編集します。
[box class=”box28″ title=”カスタマイズするphpファイル”]
- function.php
- entry-header.php[/box]
親テーマのファイルをいじってしまうと、最悪ブログが真っ白に飛んでしまうリスクもあるので、これら2つのphpファイルをSANGO子テーマにコピーして編集します。
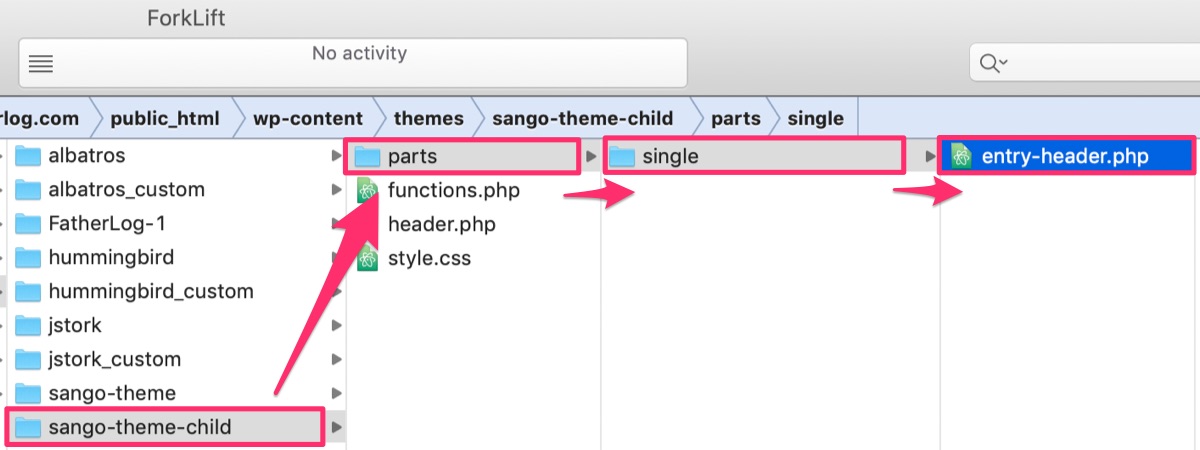
親テーマにある上の2つのphpファイルをFTPアプリ等でコピーしましょう。
function.phpはテーマフォルダの直下にあるのですぐに分かると思います。

entry-header.phpの場所は「sango-theme>parts>single」と進むとあります。
子テーマにはフォルダがないので、partsフォルダとsingleフォルダはそれぞれ作って、その中に親テーマからコピーしたentry-header.phpファイルを格納します。
子テーマにコピーしたentry-header.phpのコードを書き換え
7〜16行目あたりにある以下のコードを探してください。
[codebox title=”書き換え前のコード”]
<div class="entry-meta vcard">
<?php
if(get_option('show_only_mod_date')) {
echo sng_get_single_date(null, 'entry-time');
} else {
echo sng_get_date(null, 'entry-time');
echo sng_get_modified_date(null, 'entry-time');
}
?>
</div>[/codebox]
これをまるっと次のコードに書き換えます。
[codebox title=”置き換える新コード”]
<p class="entry-meta vcard dfont">
<?php if (get_mtime('c') == null) : ?>
<time class="pubdate entry-time" datetime="<?php the_time('c') ;?>"><?php echo get_the_date('Y/m/d'); ?></time>
<?php endif; ?>
<?php if (get_mtime('c') != null) : ?>
<time class="updated entry-time" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php echo get_the_modified_date('Y/m/d'); ?></time>
<?php endif; ?>
</p>[/codebox]
子テーマにコピーしたfunction.phpにコード追加
続いて、もう一つの作業、function.phpのコード追記です。
失敗すると真っ白になってブログが正しく表示されなくなることもざらにあるので、必ず子テーマにコピーするなり、バックアップするなりしておきましょう。
以下のコードをfunction.php内に追記します。
なお、SANGOの子テーマには元々function.phpが入っていると思うので、そちらに追記すればOKです。
[codebox title=”追記するコード”]
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}[/codebox]
以上で作業終了です。
あとは、更新日がGoogle検索結果に反映されるまで、ひたすら待つのみです。
すぐに変更されるなんてことはまずないので、数日間くらい気長に待ってみましょう!